これを読んでる。
まず、初っぱなはここからスタートする。
HTMLはこんなの。
<div class="wrapper"> <div class="one">One</div> <div class="two">Two</div> <div class="three">Three</div> <div class="four">Four</div> <div class="five">Five</div> <div class="six">Six</div> </body>
CSSはこんなの。重なってもわかるように半透明の色をつけてます。
.wrapper { color: white; display: grid; } .one { background-color: #330033; opacity: 0.5; } .two { background-color: #330000; opacity: 0.5; } .three { background-color: #003300; opacity: 0.5; } .four { background-color: #003333; opacity: 0.5; } .five { background-color: #000033; opacity: 0.5; } .six { background-color: #333300; opacity: 0.5; }
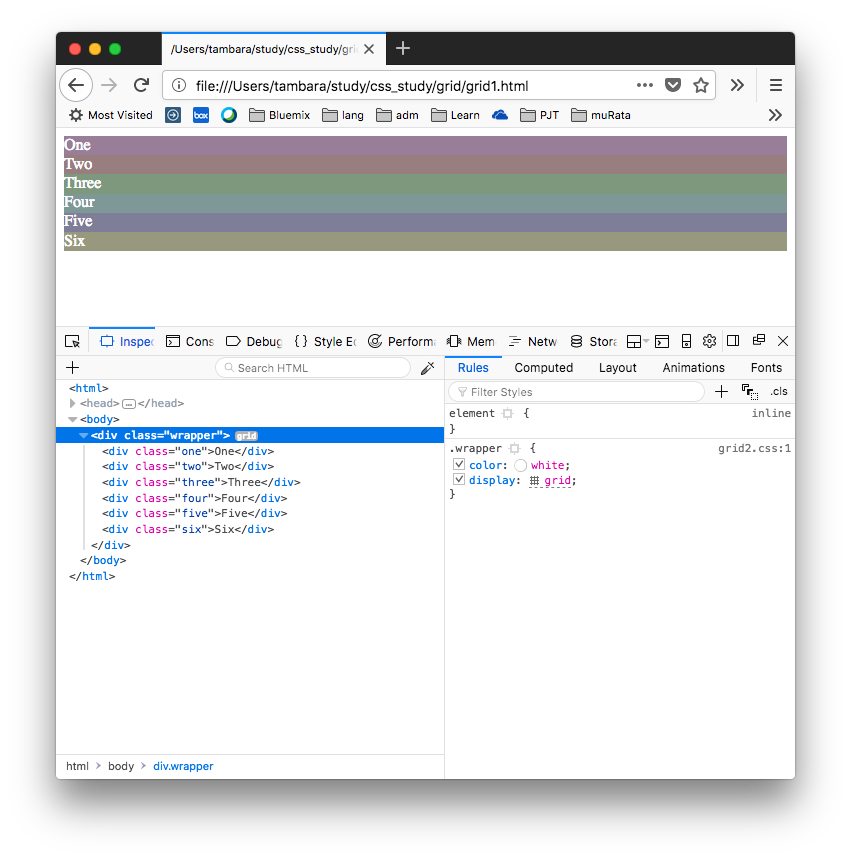
Firefoxで見るとこんな感じ。

ブラウザでの見え方は、display: grid;を外しても何も変わらない。まだ何の定義もしていないから。
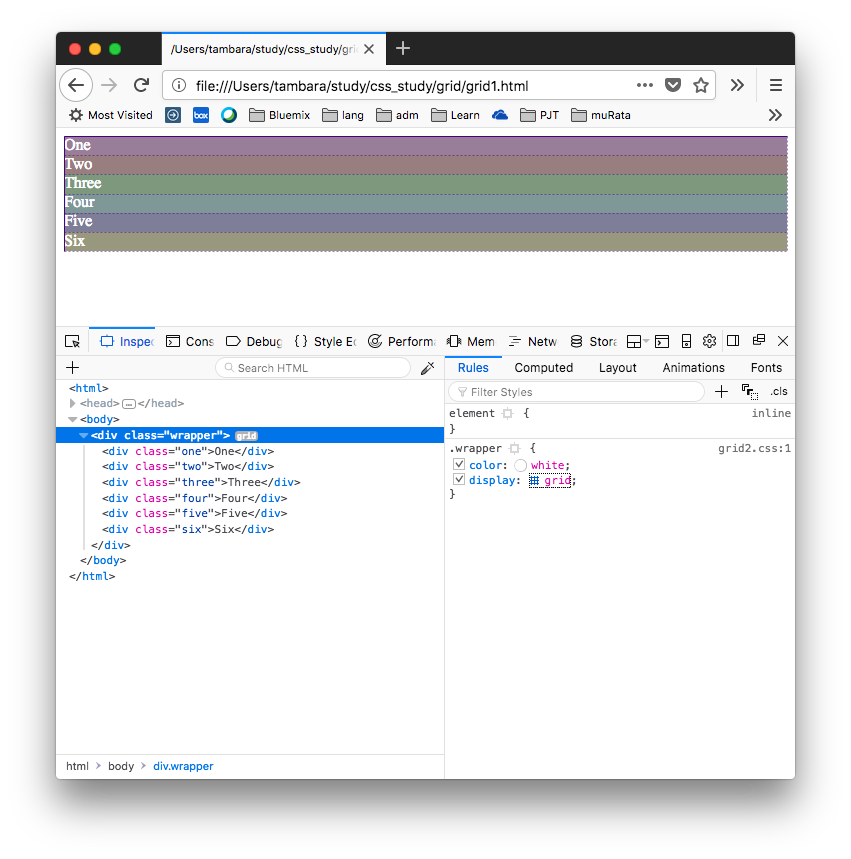
display: grid;のところに格子模様のマークがついていて、ここをクリックすると

こんな感じで点線がでる。
Chromeはどうなんだろうと思って、表示してみたけど特に点線を出す機能は無いみたい。 ただ、ブラウザの開発者ツールって今まで全然真面目に使ったことがないので、全般的によくわからない。

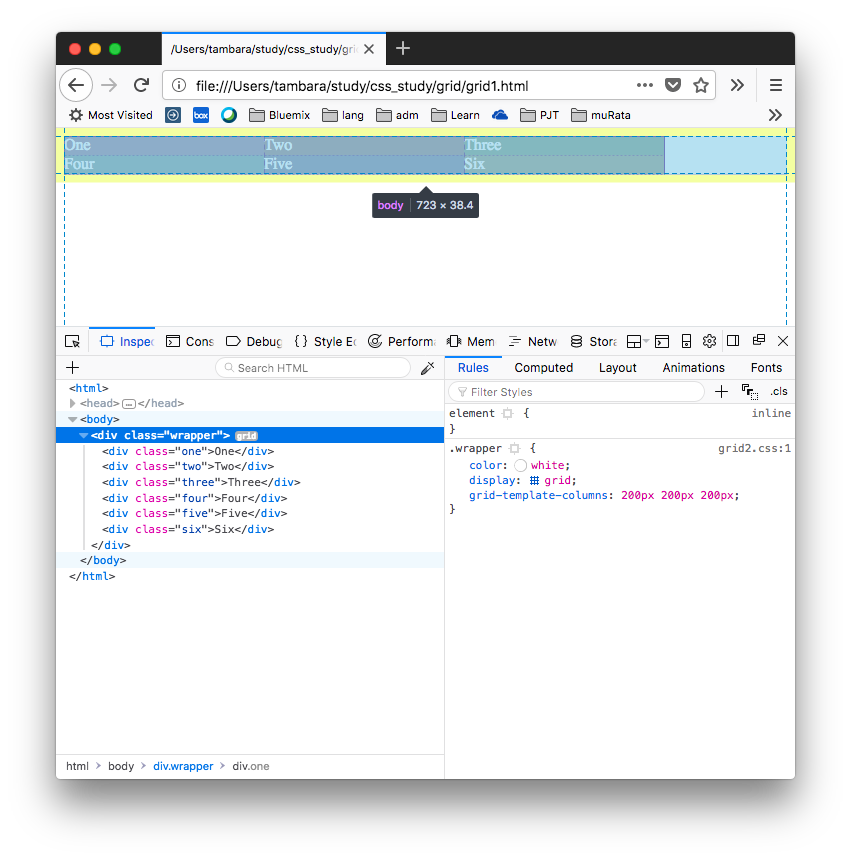
早速、グリッドにしてみよう。.wrapperにgrid-template-columns: 200px 200px 200px;を足す。

これだと固定幅だけど、大体やりたいのはそういうことじゃない。
もちろん、%指定してもいいんだけど、グリットに分けたいくつ分というのを指定できる。
frを使う。fractionからきてる。
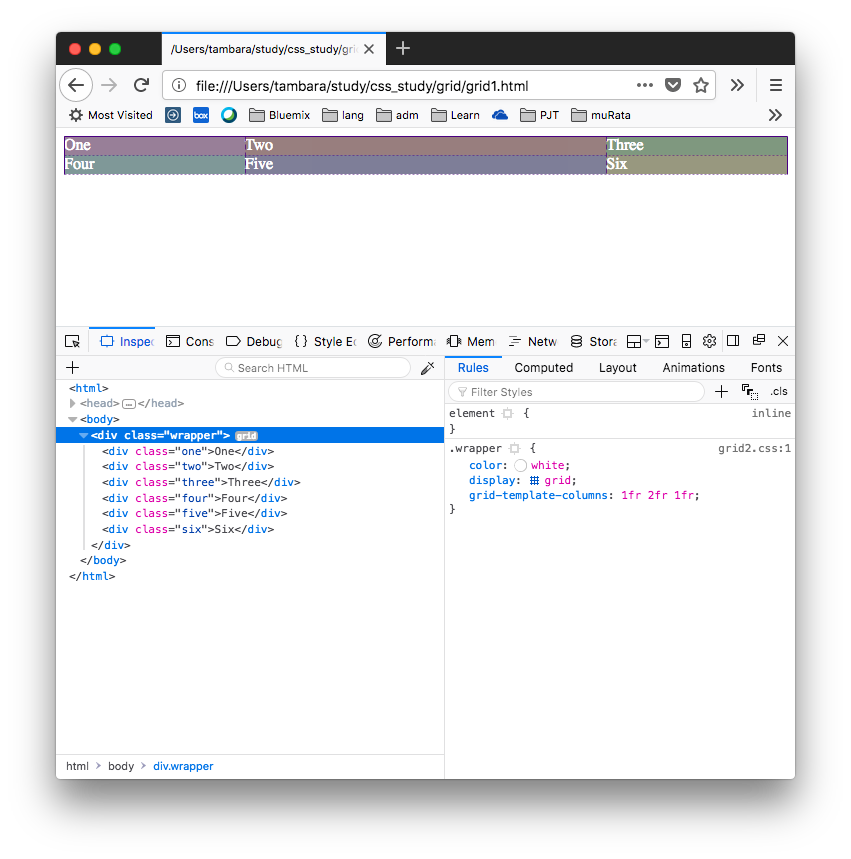
grid-template-columns: 1fr 1fr 1fr;と指定するとこうなる。

4分割にしたければ、grid-template-columns: 1fr 1fr 1fr 1fr;にすればよいから、この方がラクだ。
4分割にしたうち、真ん中が2つ分持って行く3ペインならこうだ。

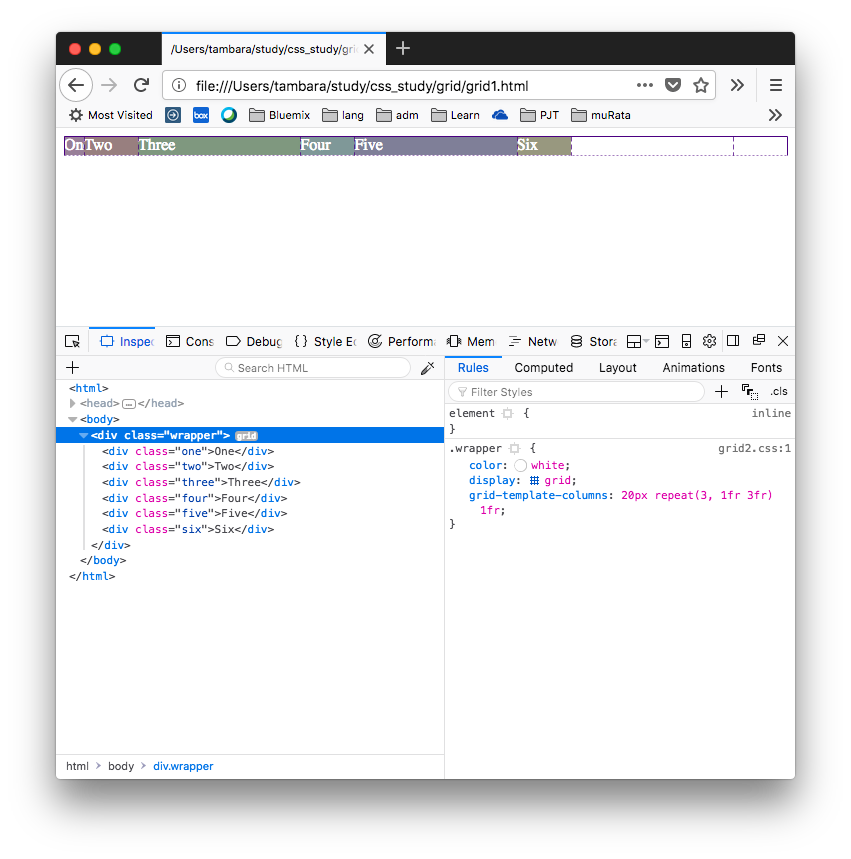
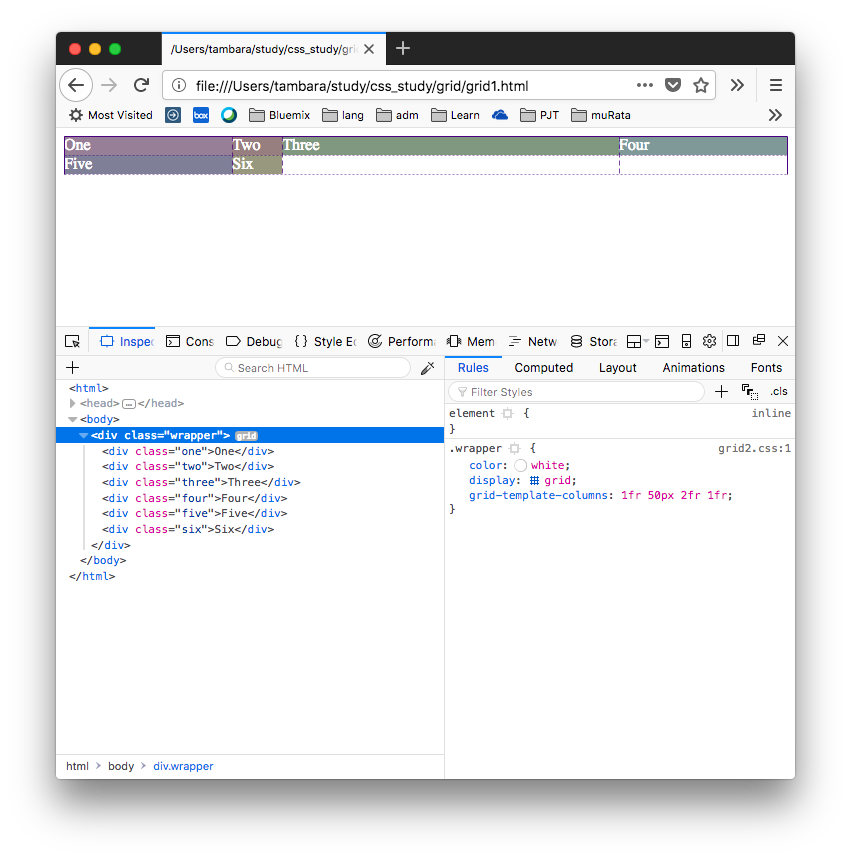
固定幅を混ぜてもいい。

grid-template-columns: 1fr 1fr 1fr;と書くのがめんどくさければ、repeatが使える。

複雑なのも作れる。