暗黙的なグリッドと明示的なグリッドについて説明されている。
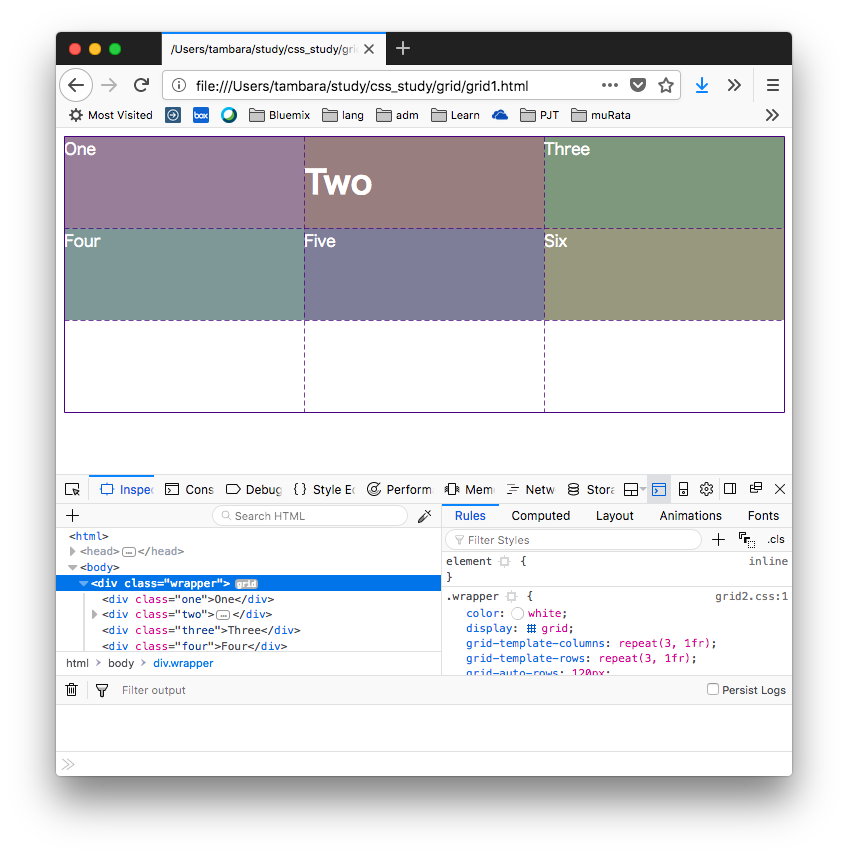
例えば、この状況。

2行3列のグリッドが出来ているけど、CSSで指定しているのはgrid-template-columnsだけ。
だから、列は「明示的」だけど行は「暗黙的」ということになる。
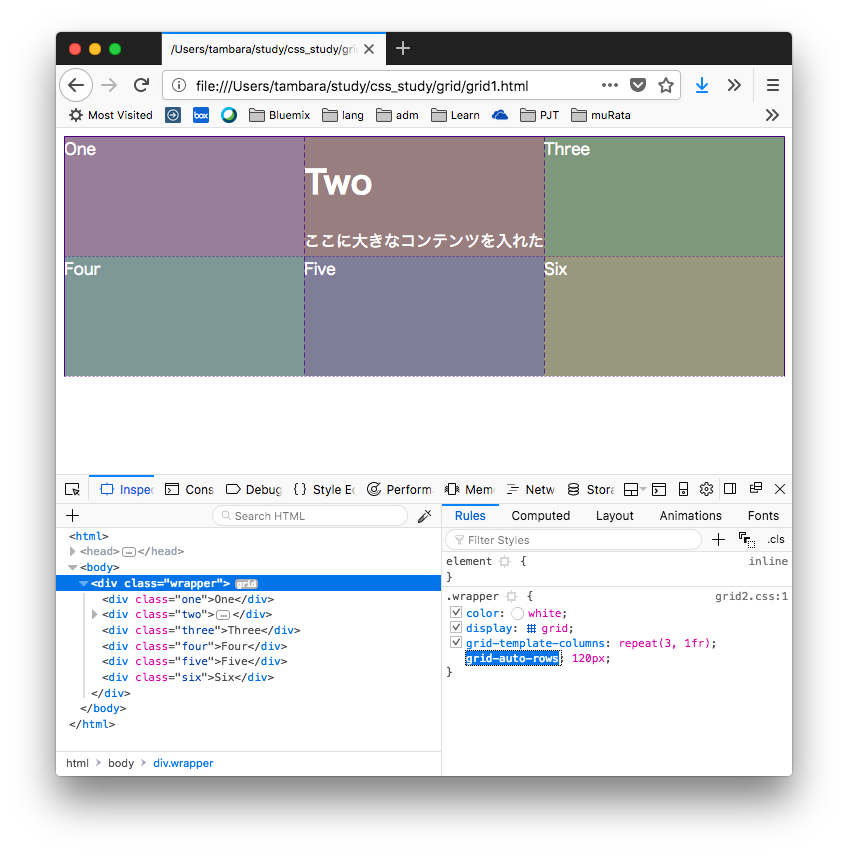
暗黙的なグリッドの幅は自動的に設定され、この場合は中のコンテンツに依存している。 なので、大きなコンテンツを入れると幅が増える。

この暗黙的なグリッド幅を指定することができる。grid-auto-rowsを使う。
プロパティ名にautoが含まれているのはそういう意味ね。

grid-auto-rows: auto;を指定すると、指定しなかったのと同じになる。
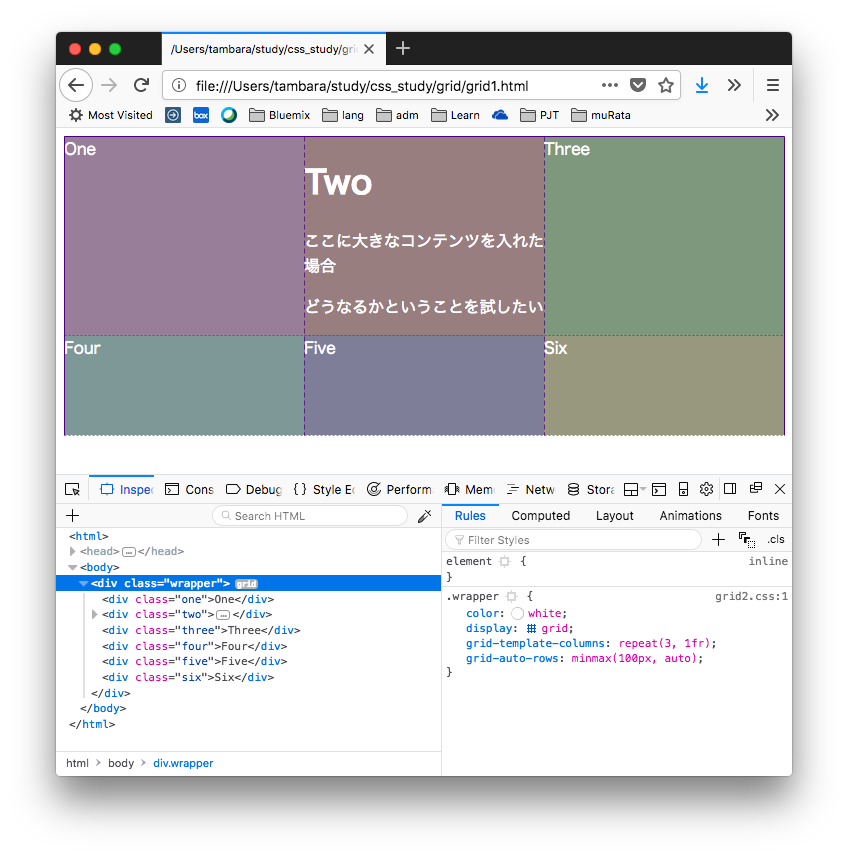
`minmaxを使うと、もう少し細かく設定できる。

コンテンツが100pxよりも大きい幅を要求すればその幅になるし、 小さければ100pxになる。
さて、これらは暗黙的な幅を制御しているので、
grid-template-rowsを設定すると効かなくなる。

列幅はウィンドウサイズによって決められてしまうので、
明示的なグリッドを宣言すると幅が決まる。
しかし、行幅はそうはならない。外側の枠が下へ向かって拡張可能だから。
したがって、内部のコンテンツの幅で行幅が決まる。
そのため、暗黙的なグリッドの場合と見た目は似ている。
しかし、grid-auto-rowsを指定しても行幅は変わらない。
また、コンテンツの高さを大きくすると行幅は変わるが その幅はグリッド全体に影響する。