残念だが、ここから翻訳がなくなっているのでエゲレス語を読むしかない。とほほ。
さて、フレックスボックスとfrとminmax()を使ったグリッドは、一列の幅いっぱいにアイテムが
広がるという意味では似ている。しかし、全体の幅を広げたり狭めたりしたときに
フレックスボックスでは1列に収まるアイテム数(列数)が変わるのに対して、
grid-template-columns: repeat(3, 1fr);と宣言してあったら、どんなに全体の幅を広げても
列数は3から変わらない。
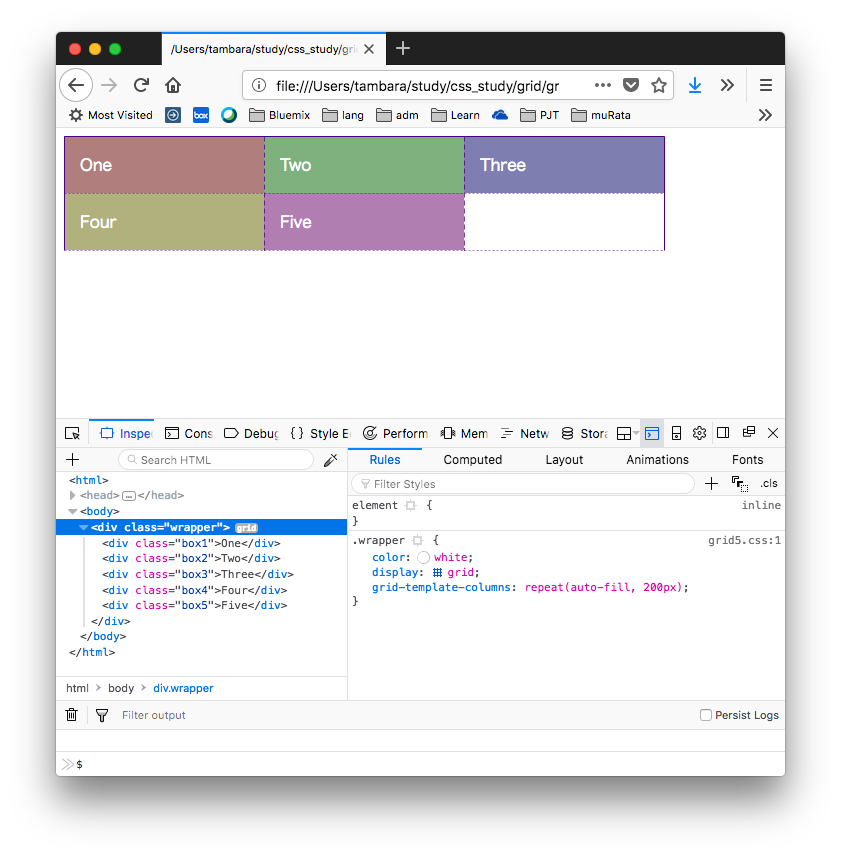
しかし、grid-template-columns: repeat(auto-fill, 200px);のようにすると、幅の変更に追従するようになる。
列幅200px

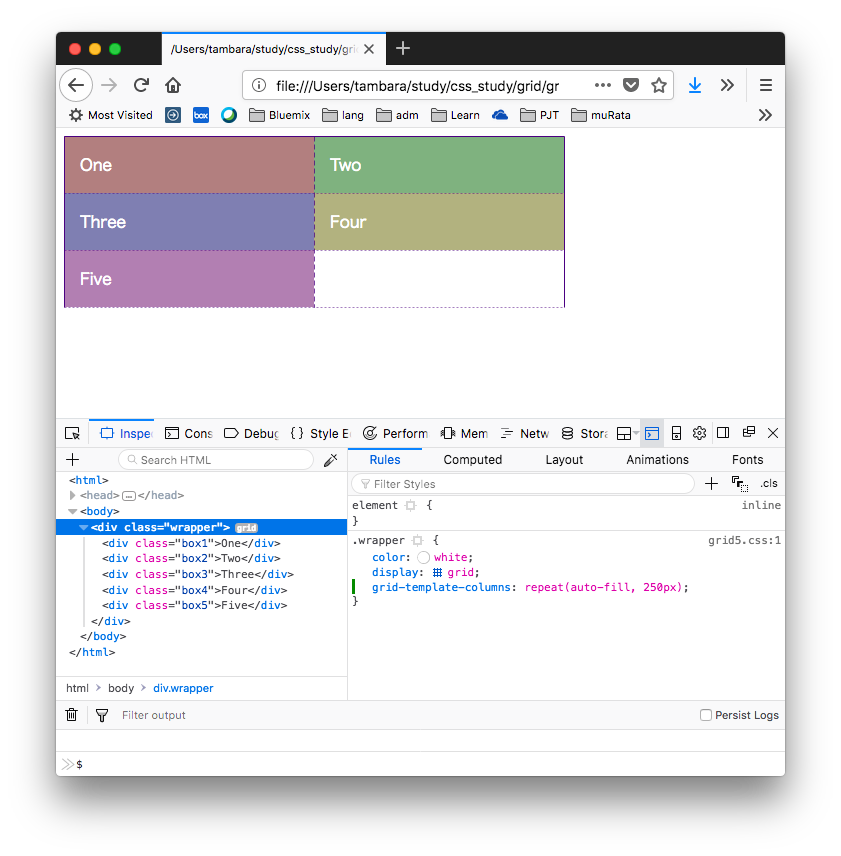
250pxにすると、3つ収まらなくなるので縦に伸びる。

しかし、幅いっぱいになっていない点がフレックスボックスの例と異なる。
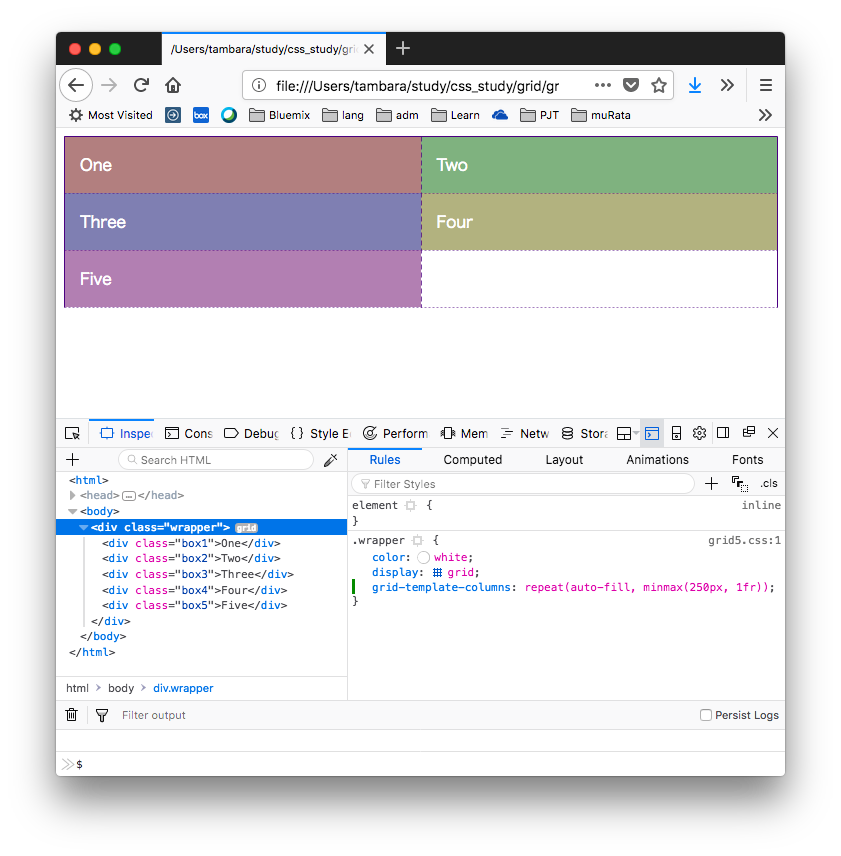
そこで、grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));とすると、
幅いっぱいまで列幅が広がってくれる。