グリッドコンテナやアイテムが絶対位置指定のブロックとどういう関係になるか、見てみる。
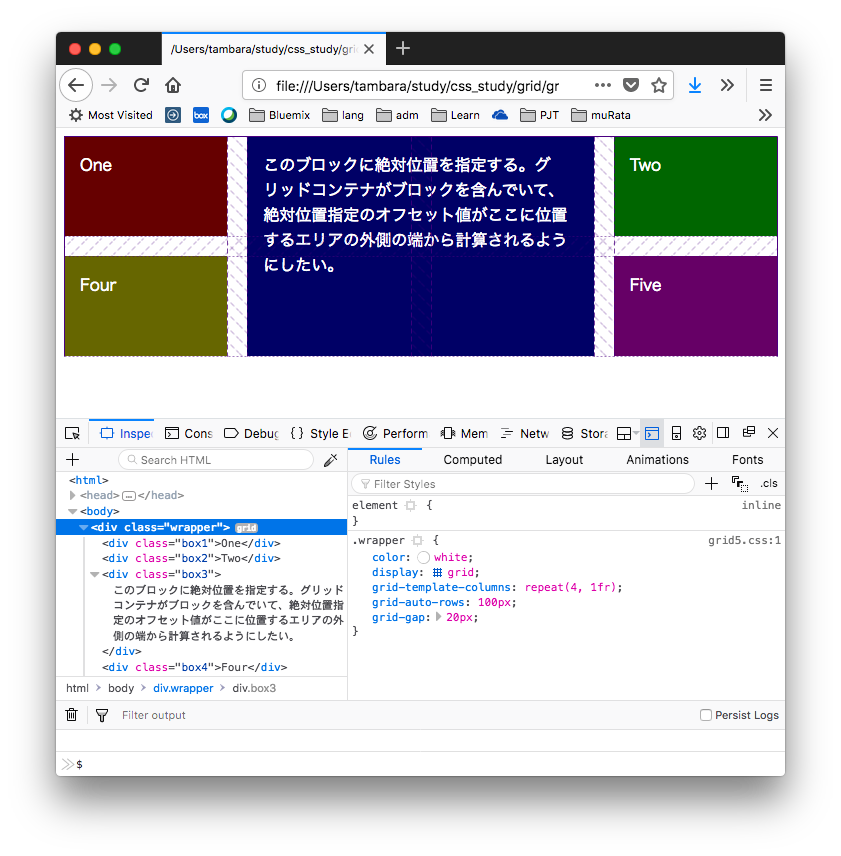
出発点は、こんなHTMLとCSS。box3に長い文章が含まれている。
div class="wrapper"> <div class="box1">One</div> <div class="box2">Two</div> <div class="box3"> このブロックに絶対位置を指定する。 グリッドコンテナがブロックを含んでいて、 絶対位置指定のオフセット値がここに位置するエリアの外側の端から計算される ようにしたい。 </div> <div class="box4">Four</div> <div class="box5">Five</div> </div>
.wrapper { display: grid; grid-template-columns: repeat(4, 1fr); grid-auto-rows: 100px; grid-gap: 20px; } .box3 { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 3; }

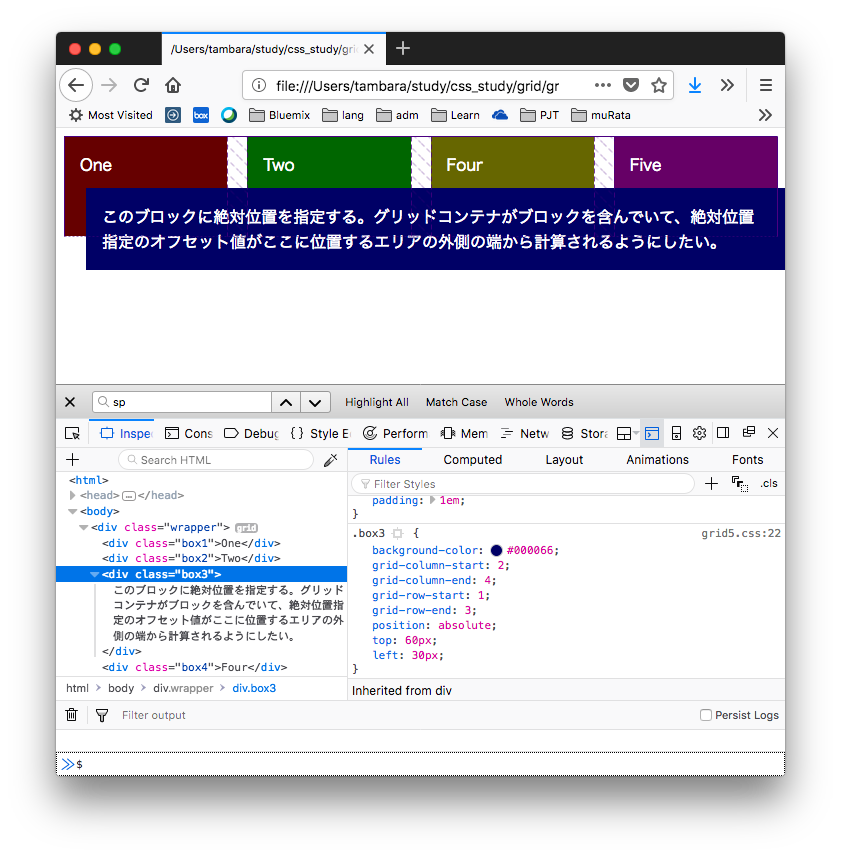
さて、ではこのbox3にposition: absolute;を設定してみよう。
.box3 { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 3; position: absolute; top: 60px; left: 30px; }

box3はグリッド配置のルールから抜け出し、ウィンドウに対してオフセットされた位置に配置される。
これをグリッドの配下にしたいのであれば、グリッドコンテナをポジショニングコンテキストにする必要がある。
どうするかといえば、position: relative;をセットする。ふーん、よくわかんない。positioning context?
まあ、実例を見るとなんとなくわかる。コンテナのCSSをこう変える。
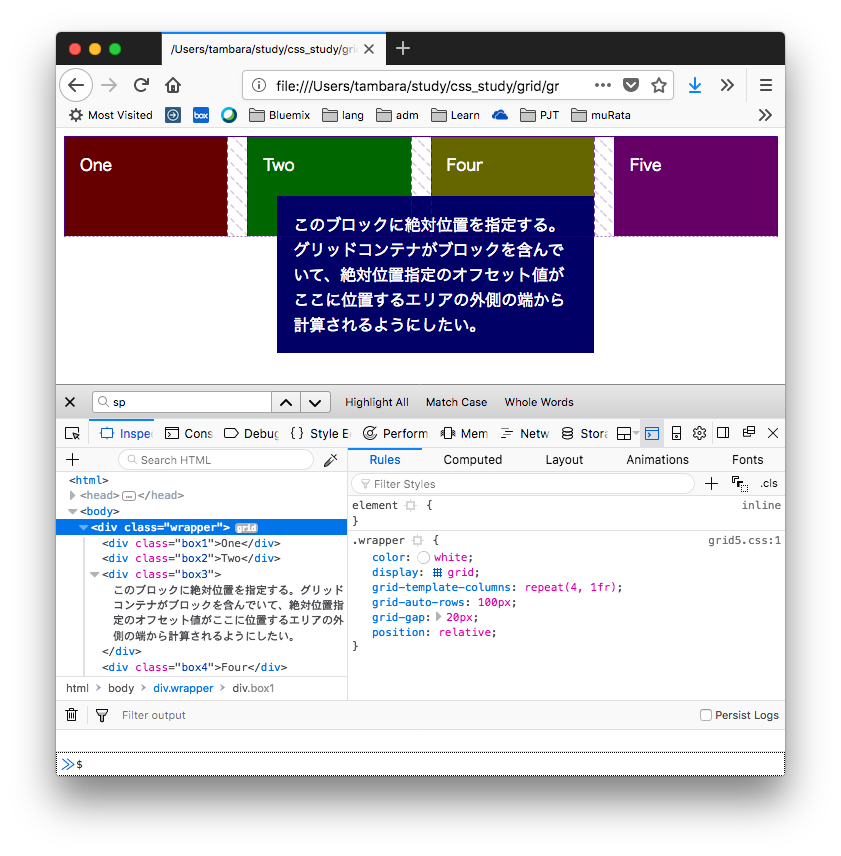
.wrapper { display: grid; grid-template-columns: repeat(4, 1fr); grid-auto-rows: 100px; grid-gap: 20px; position: relative; }
すると、こうなる。

box3は、指定したグリッド位置に対してオフセットされて配置される。 ただし、グリッドのアイテムにはならないので、その位置も他のアイテムで埋められて重なる。 Zオーダーのルールはよくわからないけど、絶対位置指定したものが上にくる?
グリッドのアイテムに対して絶対位置指定したブロックを出したければ、当然、こうなる。
<div class="wrapper"> <div class="box1">One</div> <div class="box2">Two</div> <div class="box3">Three <div class="absarea"> このブロックに絶対位置を指定する。 グリッドコンテナがブロックを含んでいて、 絶対位置指定のオフセット値がここに位置するエリアの外側の端から計算される ようにしたい。 </div> </div> <div class="box4">Four</div> <div class="box5">Five</div> </div>
.box3 { background-color: #000066; grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 3; position: relative; } .absarea { color: black; background-color: palegreen; position: absolute; top: 100px; left: 80px; }
